reCAPTCHA
From the reCAPTCHA:
Protect your website from spam and abuse while letting real people pass through with ease
It is an awesome free service provided by Google. Setting it up with LiveForm is very simple.
- Go to the reCAPTCHA website and click on the 'Get reCAPTCHA' button

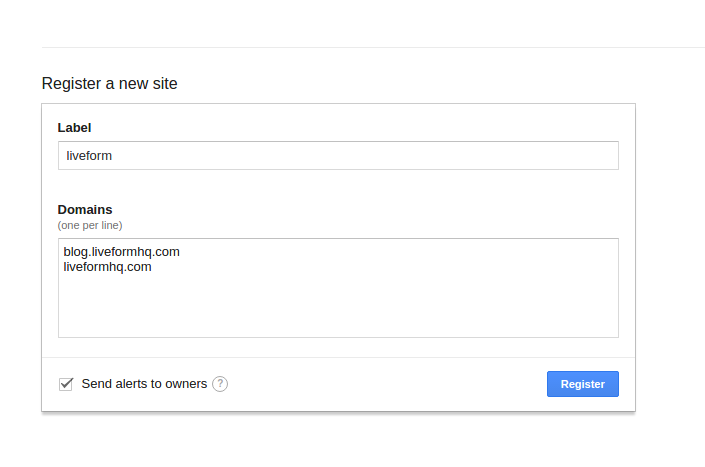
- Register a new site on reCAPTCHA

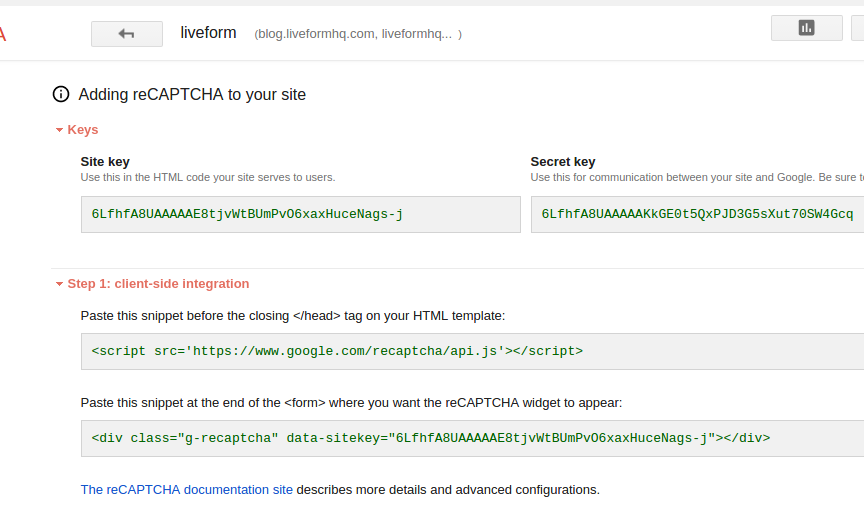
- Note the
Site keyand theSecret keyvalues from your form details page on reCAPTCHA
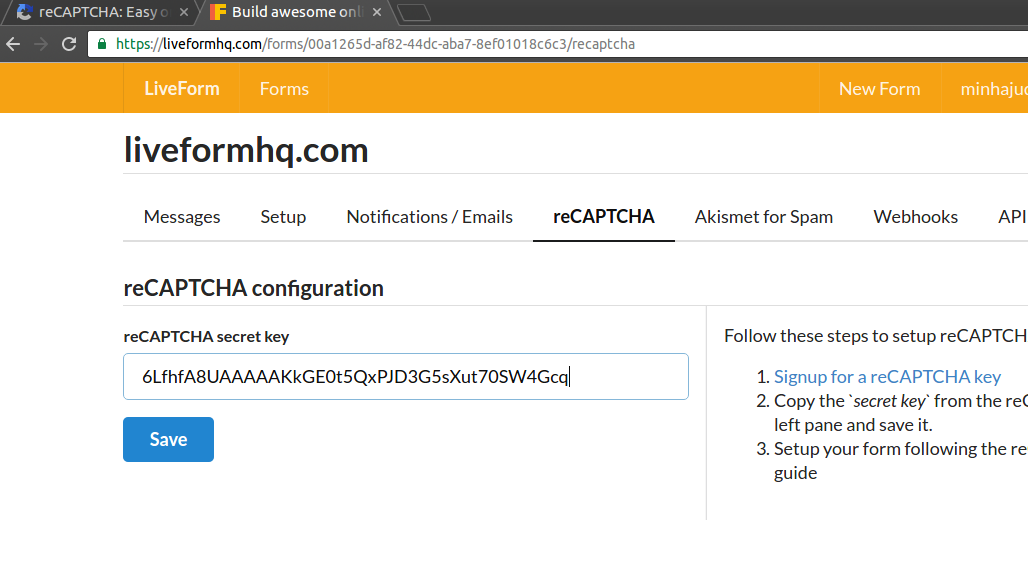
- Paste your
Secret keyon the LiveForm reCAPTCHA configuration page and save it. In our example that would be6LfhfA8UAAAAAKkGE0t5QxPJD3G5sXut70SW4Gcq
-
Paste this snippet before the closing
</head>tag on your HTML template. Replaceform_submitwith the id of your submit button<script src='https://www.google.com/recaptcha/api.js'></script> <script> function enableSubmit() { var btn = document.getElementById('form_submit'); btn.disabled = false; btn.title = ''; } </script> -
Paste this snippet at the end of the
<form>where you want the reCAPTCHA widget to appear, make sure you use your Site key:<div class="g-recaptcha" data-sitekey="6LfhfA8UAAAAAE8tjvWtBUmPvO6xaxHuceNags-j" data-callback="enableSubmit"></div> -
Make sure your submit button has an
idattribute set to the sameidas the one in javascript snippet at step 5. Also, set the disabled attribute, e.g.<input id="form_submit" type="submit" value="Submit" disabled>

The reCAPTCHA documentation site describes more details and advanced configurations.
That is all, now you have reCAPTCHA wired up with LiveForm. Now, whenever a submission is made, LiveForm will check for spam using reCAPTCHA. You can check a fully working version of reCAPTCHA on the https://liveformhq.com website